3日目:ポジションとFigmaプロトタイプの進捗
Figmaは最近のトレンドらしい
と、教えてもらいました。昨日の記事のQiitaは古かったみたい。
Figma destroyed Sketch.
It does everything Sketch and Adobe XD does but more and better.
とのこと。
読んだ記事
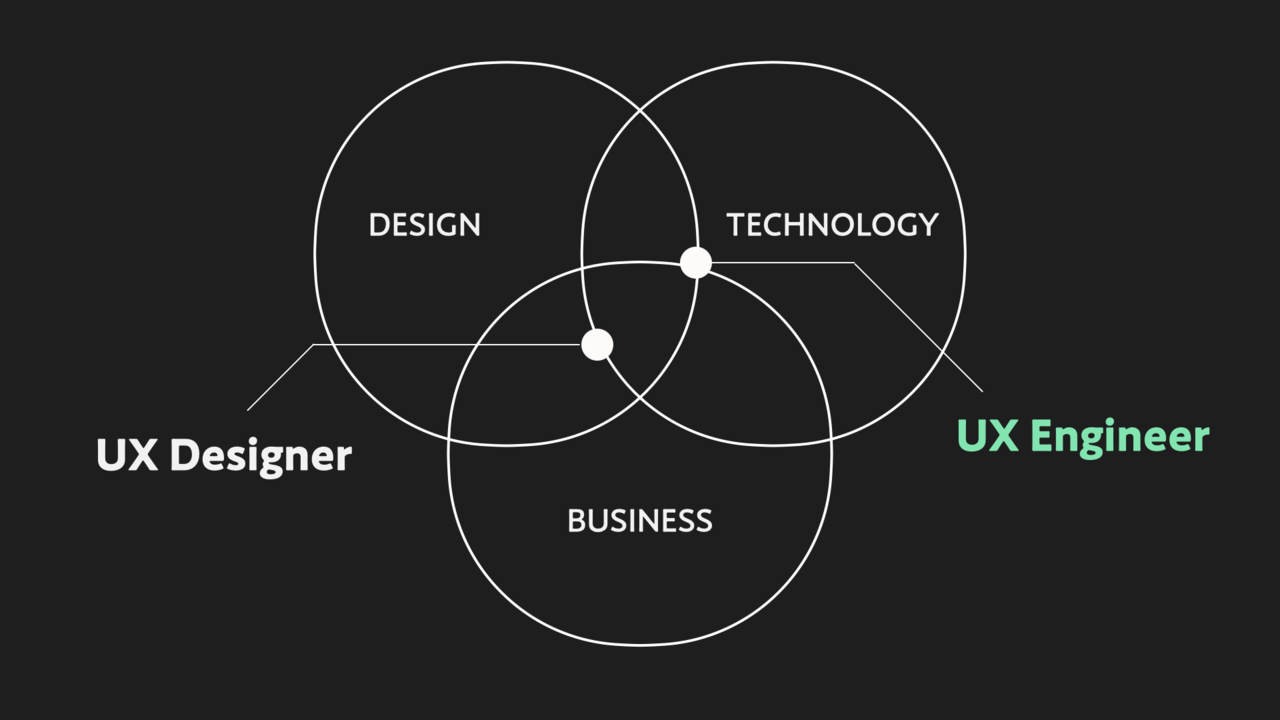
個人的にはこの図がすごくしっくりきました…
(いまはビジネスとデザインの狭間で、今後テクノロジースキルを獲得していきたい)
学んだ単語
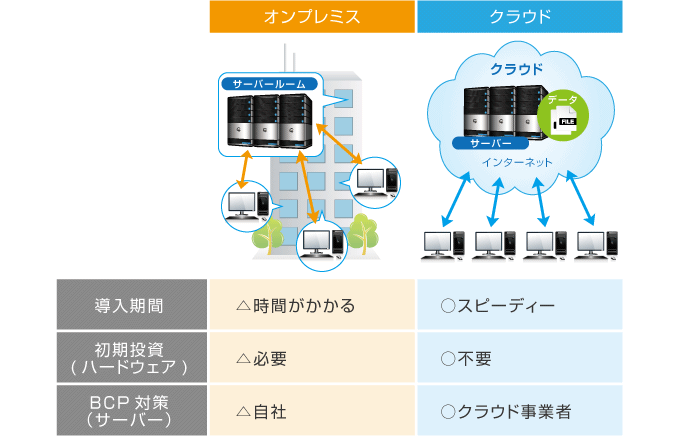
オンプレミス
オンプレミス ( 英語: on-premises(オン・プレミシズ)) とは、情報システムのハードウェアを使用者(通常は企業)が自社保有物件やデータセンター等の設備内に設置・導入し、それらのリソースを主体的に管理する運用形態をいう。 自社運用(型)とも訳される。
NTTコムウェア | COMWARE PLUS | [ 改めて考える社内ICTシステム ] オンプレミスか?クラウドか?オンプレミス、クラウド両者を比較しながら、導入時に検討すべきことを考える
DevOps
DevOps(デブオプス)は、ソフトウェア開発手法の一つ。 開発 (Development) と運用 (Operations) を組み合わせたかばん語であり、開発担当者と運用担当者が連携して協力する(さらに両担当者の境目もあいまいにする)開発手法をさす。 厳密な定義は存在しておらず、抽象的な概念に留まっている。
Githubの便利さや、なぜ利用されるのか(するのか)がとてもよくわかりました。
その他感じたこととしては、
- エンジニア界隈には、知見を残して広く共有し活用する文化がある
- ベストプラクティスは鉄板
- 効率性の追求
アジャイル開発やスクラムも、いままで完全に雰囲気で理解していたつもりになっていたけど、ちゃんと理解したいと思ったので勉強します…。
今日のポートフォリオ進捗
昨日はAdobe XDで作っていたけど、記事冒頭のことがあったのでFigmaで作り直してみました。

スキルセットと経験のところをどう表現したらいいのか…
もう少しBootstrapを見て回りたいと思います。
いいなあと思ったブートストラップはこちら。
分かりづらいけど、右上のメニューから「RESUME」を選ぶと、経歴社・学歴・スキルバーが出てきます。
海外の職務経歴書、見た目がスタイリッシュだしかっこいい…参考にします。
今日はここまで!
1〜2日目:環境設定〜Bootstrapについて勉強する
1日目:環境設定をしよう
- タスク管理:Planio→Trelloに移行
- 環境設定:Macbook AirとiMacをクリーンインストールし直して、必要なソフトウェアを入れ直した
2日目:ポートフォリオサイトを作成してみよう
環境設定を進めていくうちに、現職で使用している「Figma」がマイナーツールということを知りました。
プロトタイピングツールでは、「Skitch」「Adobe XD」がメジャーな模様。
早速どちらもインストールしてみたところ、殆どFigmaと変わらない操作感だったのですぐに慣れました。
Bootstrapを使ってみよう
ためしにAdobe XDを使ってポートフォリオサイトを作成していたところ、嫁から「Bootstrapを選んでみよう」というタスクが振られたのでやってみることに。
海外の事例
海外のポートフォリオ用のBootstrapでは、
- 「Download CV(=英文職務経歴書)」と書かれているもの
- これまでのキャリア(学歴や経験社なども含め)
- スキルシート(スキル一覧、習得のパーセンテージなど)
などを掲載しているものがあって大変参考になりました。
プロトタイプを作ってみよう
とりあえずAdobe XDに慣れるためにも色々試行錯誤しながらなんとかここまでできました。
クロッピングのレイヤー構成などは、Figmaの方が直感的に操作できるかも?
操作を覚えながらページを構成していっていたけど、(当たり前に)ページ全体の構成要素と内容を一度書き出してまとめる必要があるのでまた明日考えてみます。

今日はここまで!
MacでHeroku入門3(Ruby on Railsでアプリを動かす)
デフォルトページのindex.htmlを削除する
こうすると任意のページを表示できるようになるらしい
$ rm public/index.html
rails genarate scaffold モデム名カラム名と型の並び
$ bundle exec rails g scaffold blog title:string body:text
$ cat config/database.yml
$ bundle exec rake db:migrate
よくわかんないけどMacだとsqlite3が偉い子らしい
"db/migrate" にある migration スクリプトを順番に実行していく
$ vi config/routes.rb
「i」を押す (入力モード)
MiniBlog::Application.routes.draw do resources :blogs root to: "blogs#index" #3行目に追加
「Esc」を押す>「:wq」と入力してEnter(保存して終了)
$ bundle exec rails server
http://0.0.0.0:3000/ にアクセスすると、
さっきのwelcome to Ruby on Railsページから見た目が変わってる
Ctrl+Cで終了
Ruby on Railsでサンプルアプリケーションを動かすことができた
MacでHeroku入門2(Ruby on Rails環境の構築)
実践「Heroku」をセットアップしてサンプルアプリを動かそう
Ruby on Railsの環境設定
$ cd
$ mkdir -p ror
$ cd ror
$ echo "source 'https://rubygems.org'" >> Gemfile
$ echo "gem 'rails', '= 3.2.5'" >> Gemfile
$ bundle install
設置
$ bundle exec rails new mini_blog -T
$ cd mini_blog
足りないものを補う
$ bundle install
$ bundle exec rails server
=> Rails 3.2.5 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
http://0.0.0.0:3000/ にアクセスするとRuby on Railsへようこそブログが表示される
ターミナルに戻って、Ctrl+Cで止める
Ruby on Rails環境を構築、正常に動作していることを確認することができた
MacでHeroku入門(LokkaというCMSを設置してみる)
Heroku使ってみました。
rvm、ruby、gitをインストール。(Octopress設置のときに入れてた)
$ sudo ln -s /usr/bin/gcc /usr/bin/gcc-4.2
Xcodeいろいろいじってたらめんどいことになったので↑をしておく
$ gem install RedCloth $ gem install heroku bundler
$ cd $ mkdir ruby/heroku_lokka/ $ cd ruby/heroku_lokka/
http://lokka.org/getting-started を参考にする
$ git clone git://github.com/komagata/lokka.git $ cd lokka/ $ bundle install --without=production:postgresql:mysql $ bundle exec rake db:setup $ bundle exec rackup
http://localhost:9292/ にアクセスしてみるとLokkaが表示される
Ctrl+Cでとめる(止め方よくわかんない)
Herokuappに登録する
$ heroku create mikotokka ←アプリ名(誰かのと重複してると登録できない)
Git remote heroku added って出る
http://mikotokka.herokuapp.com/ にアクセスすると Welcome to your new app! って出る
$ git push heroku master
いきなり「SSHキー教えてください」と言われるのでビビってキャンセル
秘密鍵をつくるらしい
$ ssh-keygen -t rsa $ /Users/mikoto/.ssh/id_rsa_heroku $ ssh-add ~/.ssh/id_rsa_heroku $ vi ~/.ssh/config
Host heroku User git HostName heroku.com IdentityFile ~/.ssh/id_rsa_heroku Port 22 TCPKeepAlive yes IdentitiesOnly yes
Esc>:wで保存、:qで閉じる
Herokuにさっきつくった鍵を覚えさせる
$ heroku keys:add ~/.ssh/id_rsa_heroku.pub
ローカルからHerokuに送る
$ git push heroku master
アドオン入れたりする(この時点ではherokuapp.comにアクセスしてもアプリケーションエラーになってる)
$ heroku addons:add shared-database:5mb $ heroku run rake db:setup $ heroku apps:open
勝手にherokuapp.comが開いてLokka設置できた
めでたしめでたしおしまい